淘宝店铺隐藏导航栏
众所周知,淘宝这个手机系统平台为了促进移动端的日活,
N年前就停止了对网页端(电脑)的更新,导致其样式还停留在十年前的水平
堪称业界之屑,尤其是那禁止删除的导航栏
虽然网上也有很多教程教你如何去隐藏它,但大多数都是用超出150px的限制来挤掉
这终究不是什么好方法
使用CSS来隐藏它
首先点击右上角的编辑,选择显示设置,填入如下内容:
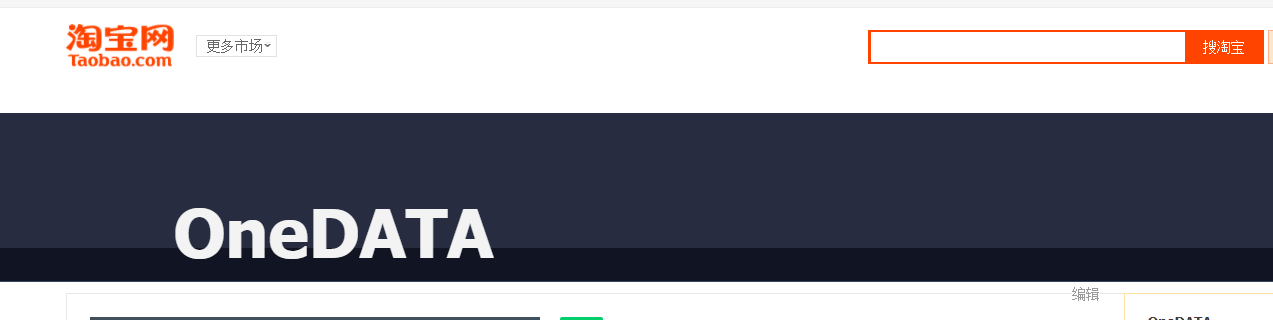
.skin-box-bd{height:30px;background:#272C40;overflow:hidden;width:0px;}保存,你就会发现万恶的导航栏不见了,但是你会发现店铺名称和下方的黑色条重合了,
这在某些设计中是一件好事,但在其它设计中则不然
此时将CSS中的height:30px;更换为height:0px;即可,完整CSS如下:
.skin-box-bd{height:0px;background:#272C40;overflow:hidden;width:0px;}